Como transformar seu dashboard em site
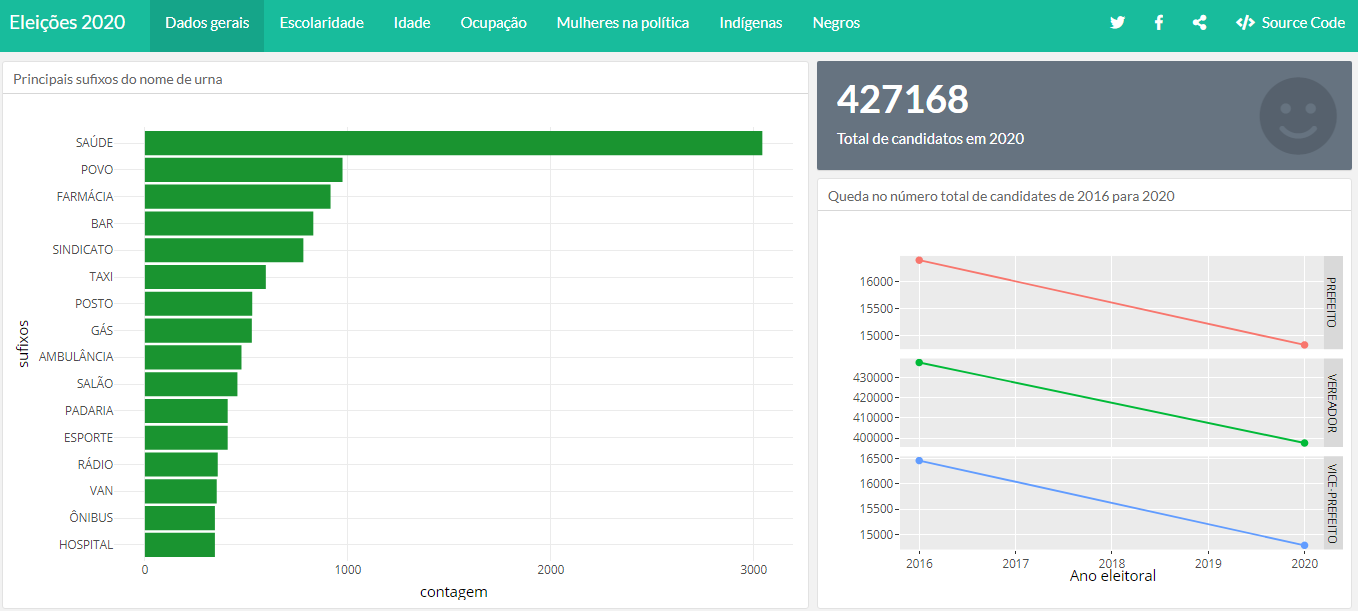
Recentemente trabalhei com a visualização de dados das eleições municipais de 2020:

Após muitas horas fazendo muita exploração descritiva dos dados, selecionei as informações que achei mais interessantes, criei as visualizações, dashboard prontinho e…..Como eu transformo ele em um site?
Após procurar por essa informação, encontrei um tutorial super prático que recomendo, aqui eu vou reproduzir em português os passos, um destaque para uma etapa essencial e dicas do que você realmente precisa subir no seu github.
Para começar você precisa de:
- Uma conta no github;
- Um dashboard pronto (aqui estou trabalhando no formato flexdahsboard);
- Ter um arquivo html de seu flexdashboard (para isso você só precisa dar
knitno arquivo do dashboard); - Seu github já configurado com seu RStudio.
Passo a passo para transformar o dashboard em site 💫 :
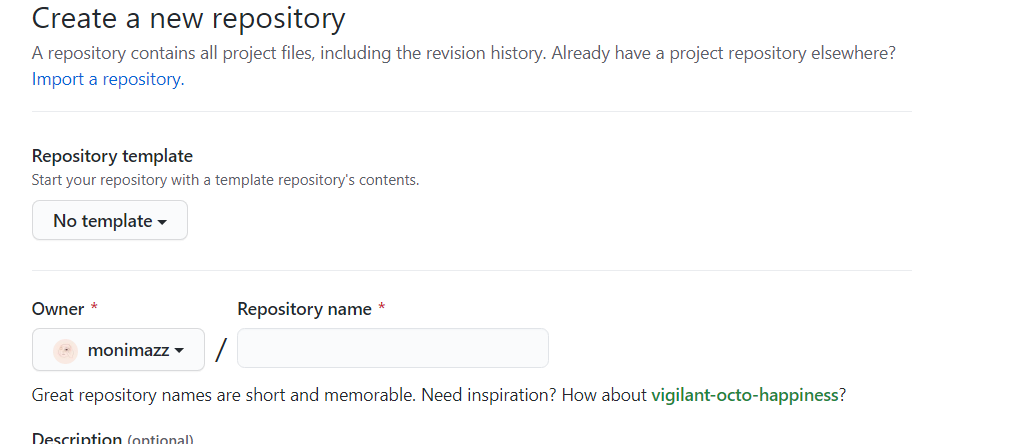
1 - Criar um repositório no github
Vá até o seu github e crie um repositório que irá guardar seu site, ⚠️ importante: esse também será o nome do seu site.
Nesse primeiro momento você ⚠️ NÃO irá selecionar nenhuma das opções de inicialização do repositório.
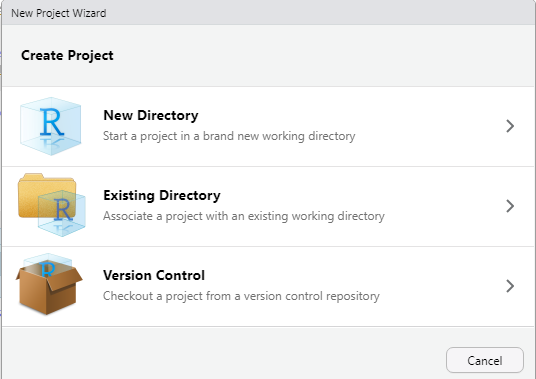
2 - Criar um projeto no R linkado com seu repositório
Com essa etapa concluída, selecione o link gerado do seu repositório, vá até seu Rstudio e crie um novo projeto com versionamento
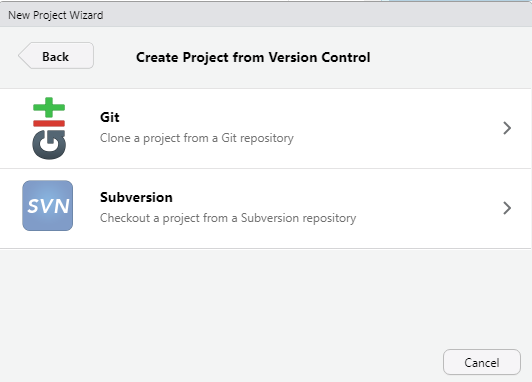
Selecione a opção Github
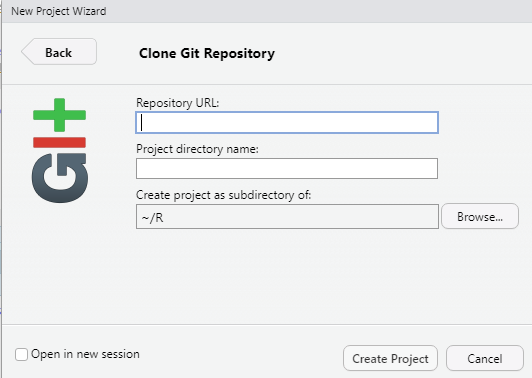
Agora adicione o link do seu repositório do github nos locais especificados.
Após fazer isso você terá um projeto no R associado com seu repositório no github.
3 - Copiar somente arquivos relevantes para seu projeto
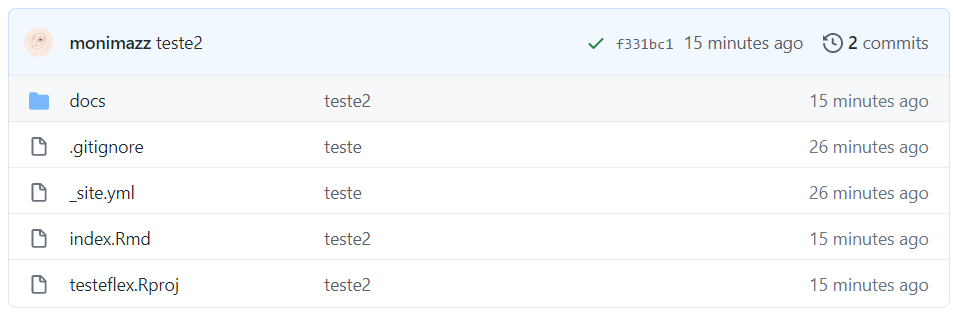
Copie os arquivos importantes do dashboard para o projeto, 🚨 ATENÇÃO: você não precisa copiar todos os arquivos, somente o html e o arquivo Rmd.
Para que o site funcione, crie uma pasta docs no seu projeto, nela adicione o html de seu flexdashboard. Na pasta principal adicione o .Rmd do seu projeto. IMPORTANTE: ambos os arquivos precisam ter o nome index.
Tudo relacionado a visualização do site, o html e outras possíveis pastas que possam surgir, adicionar a pasta docs!
4 - Criar um arquivo site 🚨
Essa etapa é pequena, mas essencial, o seu site só irá funcionar se você criar um arquivo _site.yml, como se faz isso:
File -> New File -> Text File
Irá aparecer um arquivo em branco, nele copie e cole o código abaixo:
name: "flexdashboard-example"
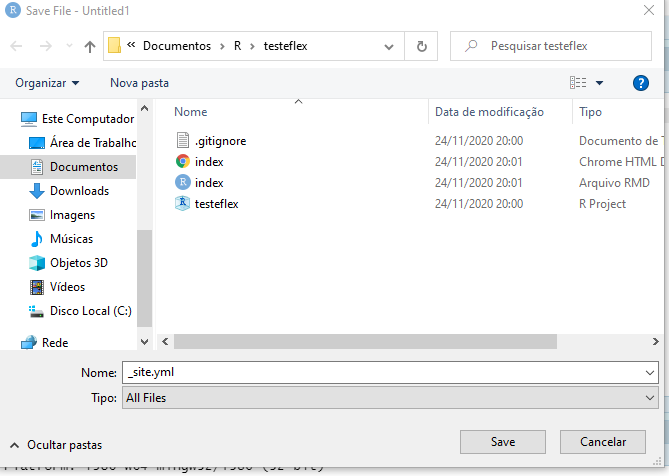
output_dir: docsPara salvar como arquivo .yml, só precisa escrever no momento de salvar da seguinte forma
5 - Commit e Push
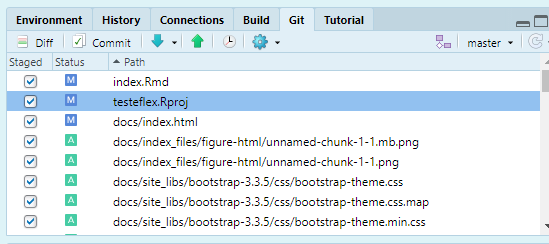
Com tudo certinho, arquivos com o nome index, arquivo _site.yml, e html dentro da página docs, selecione todos os arquivos da aba Git de seu Rstudio, dica: use CRTL+A, clique em um documento da aba git e todos serão selecionados. Aperte commit (essa imagem não representa o commit do dashboard):
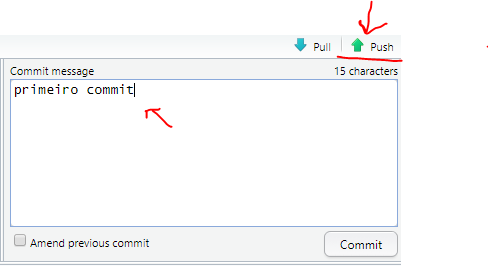
Escreva um textinho no seu commit, algo para registrar essa versão que você está subindo: ex “meu primeiro commit”.
Com isso, aperte PUSH e irá até o seu github!
6 - Arrumar o github como página
Momento finaleee: vá até o seu repositório no github, os arquivos subiram direitinho? Ótimo! Agora vá até configurações ou settings:
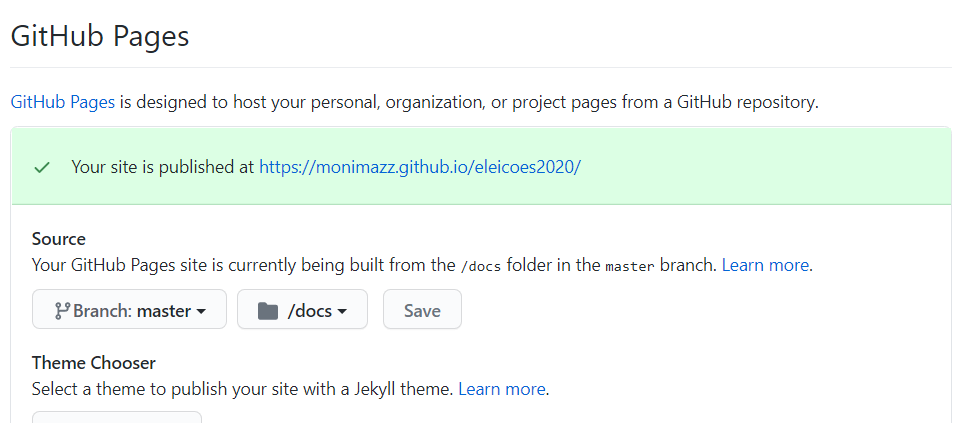
Settings -> Options -> Pages
E PRONTOOO 🎉 🎉 🎉 🎉, seu site está no ar!